what fonts are similar to bookman old style
Create a font

I used to waste way too many hours trawling through fonts lists, desperately trying to notice the correct one, but with zippo really hitting the spot. Eventually, I realised information technology might be a proficient idea if I started reaching for my pen and pad to design my ain solutions, rather than getting bogged downwardly in those nightmare lists of indecision.
Getting familiar with the ins and outs of characters, and trying to capture the mood you're wanting to convey with typography is a handy skill set. Yeah, information technology takes exercise, but each time you try, you'll learn a whole heap of new things.
For example, designing your own type really helps you appreciate how subtle differences can have a big overall effect and how the incorrect type choices tin really irksome your concept.
This tutorial is going to help get you get started with making your own fonts. Over the next iii pages, I'm going to share with y'all a technique and process I've developed over the years.
First, you'll demand to get your materials in order. Nothing besides fancy: only some A3 tracing paper, a 2H pencil, fine liners, a good safe, sharpener, ruler and some masking tape. Let's begin.

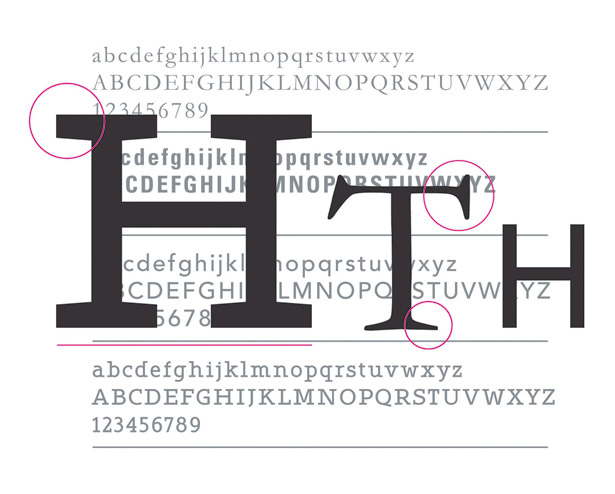
i Study fonts
Begin by familiarising yourself with the characters in fonts. Open a program such as Adobe InDesign or Illustrator and type out the alphabet in a few favourites. Ascertain why you like them, and what consistencies and inconsistencies are apparent.

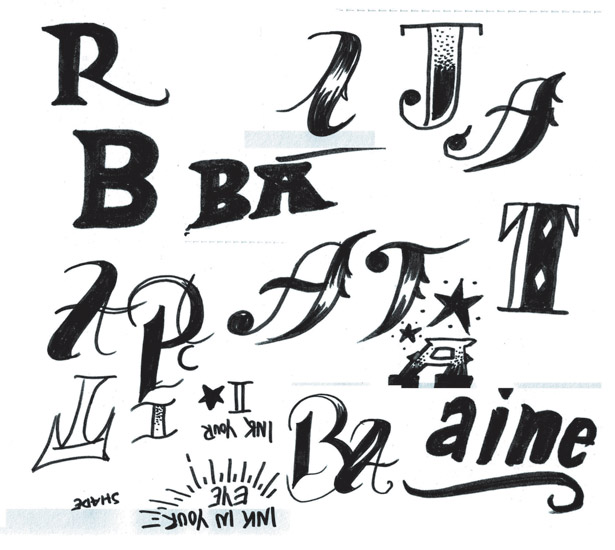
2 Get-go sketching
Adjacent, open up your sketchbook and begin loosely experimenting with different typefaces. Get-go past cartoon some characters from your favourites listing; as you build in confidence, brainstorm adding your ain. There's no right or wrong at this phase, and so just play.

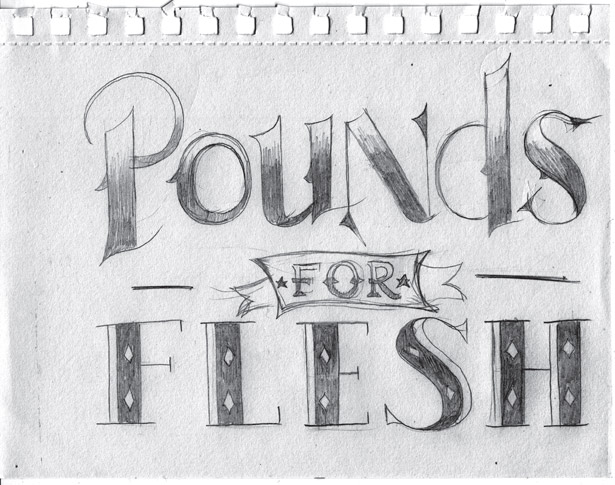
3 Sketch loosely
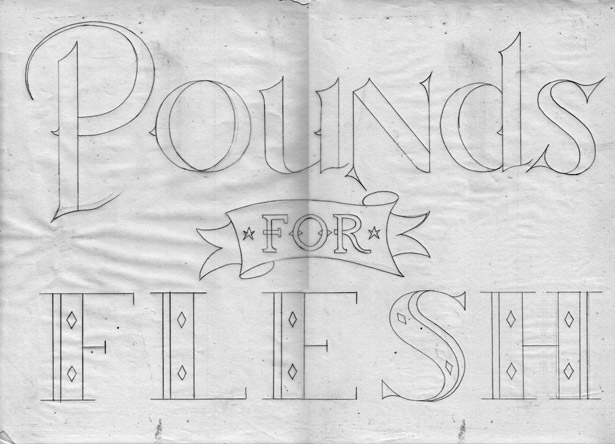
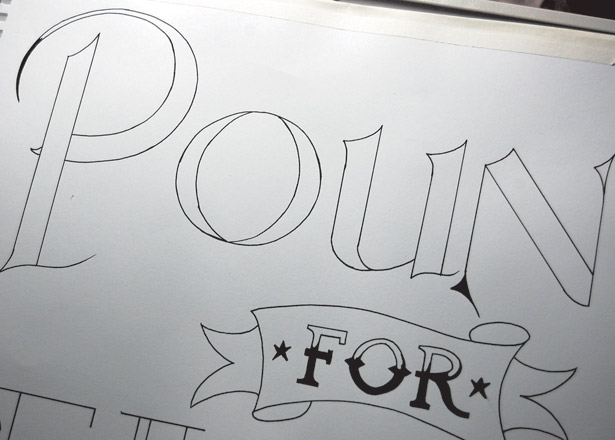
Yous should at present be confident enough to use a concept to help necktie all your sketching together. Here, we're creating the primary typography for a fictional tattoo parlour called 'Pounds for Flesh'. Yous tin can use the file Loosesketchreference.jpg for inspiration.

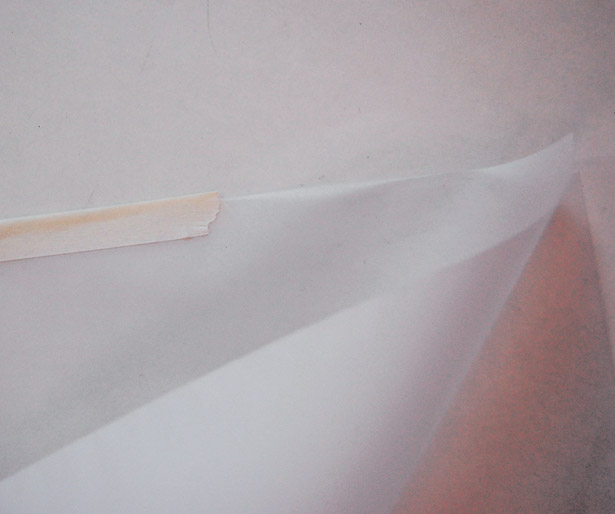
4 Ii sheets
Once you're happy with your loose sketch, it's time to kickoff a bigger, more focused version. Get two loose sheets of tracing paper and line them upwards on peak of one some other. Utilize a strip of masking tape to stick them together, folding it over the tiptop.

5 Draw guides
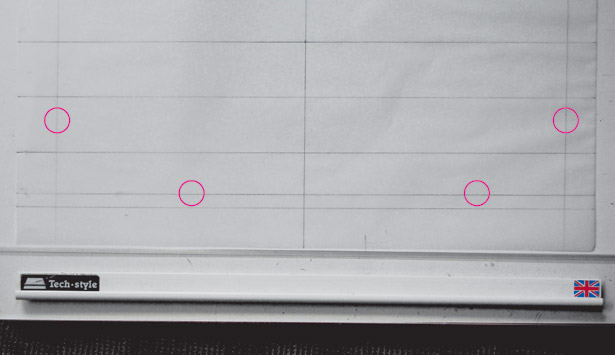
On the bottom sheet, start marker upwardly some guides so you can place your characters accurately. Split the page across its width and length to observe the eye point of the paper. From that betoken, draw lines beyond the full width in 4cm increments, as shown here.

half dozen Simple rules
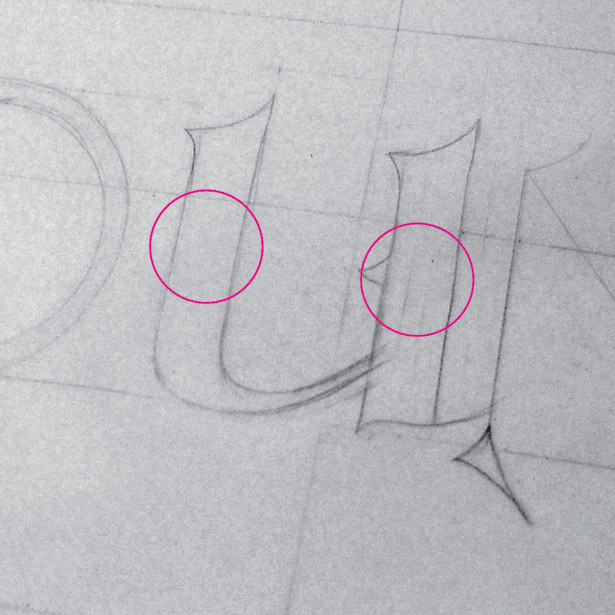
Our outset word has six characters, which we'll infinite equally across the superlative. However, nosotros need to lay downward a couple of rules. For example, the o and n demand to be wider than the d, u and due south. Aim for effectually 1cm for the width of the u's stems (marked in the paradigm).

7 Sketch characters
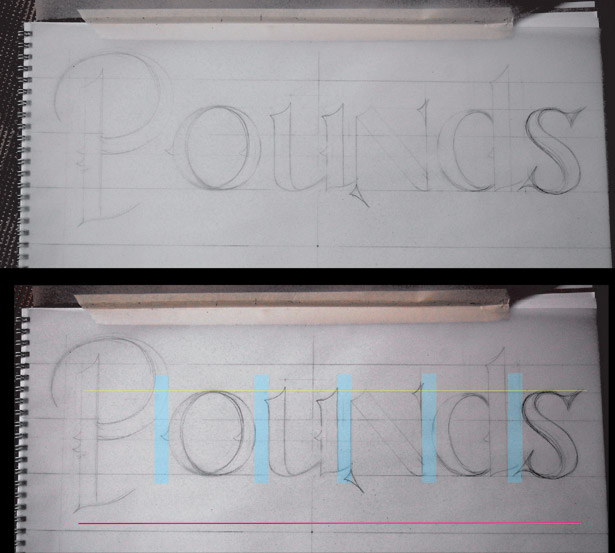
This pace requires a flake of trial and mistake. Start past loosely sketching your characters, paying attending to the spacing across the total width of the folio and betwixt each grapheme, also as their height. Don't effort to be exact: simply go a feel for the cartoon and spacing.

viii Introduce consistency
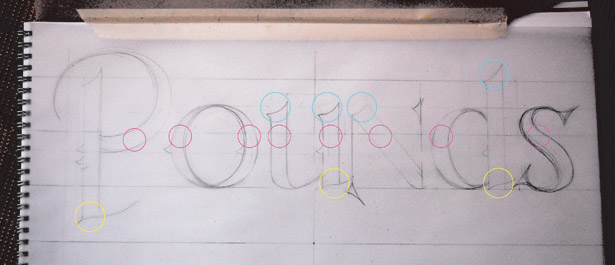
Next, make some slight changes to some of the characters to introduce consistency. Note the o hither, which now has a vertical stress to the centre. Study your characters, checking each one to run into where consistency can exist incorporated.

nine Draw o
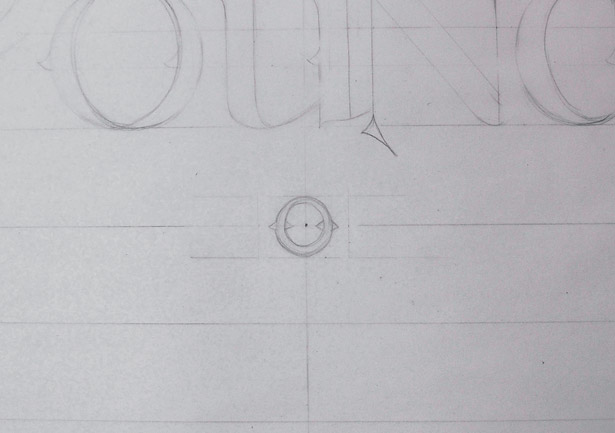
One time you're happy with how your first word is working out, it's time to move on to the next one. In our instance, this is 'for'. I've begun by drawing the central o smack in the middle of my page, which fills up a space that'southward around 2.5x2.5cm in size. I've then gone on to space the f and r as on either side. Note that you'll need to have into business relationship the spurs on the o and the serifs on the r when you're doing this.

10 Necktie a ribbon
Time to add some ornament. Place two stars evenly from the f and r and and so start tackling a ribbon shape. Give the 'for' some breathing room and ensure you keep the width and meridian equal throughout the iv sections: the forepart, the wraparound and the ends.

11 Mankind information technology out
Now let'due south motility on to 'Flesh'. Measure the width of 'Pounds', adding vertical guides aligned to the stem of P and the end of south to utilise equally start and stop points. Then create a baseline past cartoon a guide 1cm higher up the lowest guide already in place.

12 Strike a balance
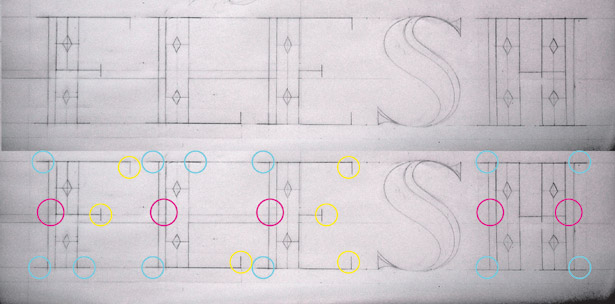
Brainstorm sketching out 'Flesh', trying to strike a balance between each letterform. Most of these characters (each 5.5cm wide) are made of the same parts. The stems are 1.5cm wide with a line ready 5mm to the left. I've marked up more than consistencies to consider, as well.

thirteen Describe a bend
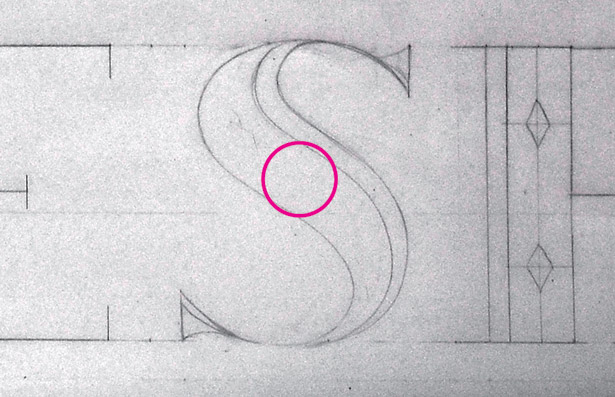
The letter southward volition exist the trickiest – with the other characters existence so direct, it will stick out like a sore thumb, throwing off the balance of the word. Keep the s'due south curve at 1.5cm in the centre, so information technology matches the stems in the rest of the characters.

14 Finesse it
Once you're happy, it's time to employ the superlative canvass of tracing paper yous attached before to actually add together finesse to your drawing. This should be the fun function. Retrieve that yous can simply replace the paper if you demand to start over because you think yous can do better.

fifteen Ink upwards
When you lot've completed the top sail, it's fourth dimension to apply information technology as the template for inking up a final version. Remove the bottom canvas of tracing newspaper and identify a fresh new sheet over the height, sticking it down with masking tape. Begin tracing your outlines with a pen.

xvi Add effects
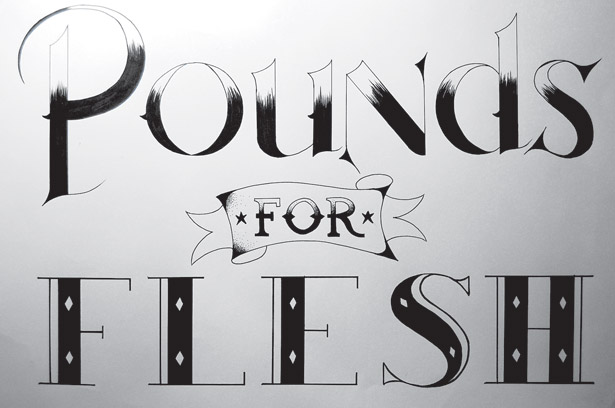
With the outlines fix, let's make full them in. Instead of making them solid black, you might want to try out some effects. I've experimented with creating the illusion of lite with stippling, or making strokes that fade equally they pass into the light.

17 Experiment
Don't be afraid to experiment: you can hands supersede the top sheet, then you don't have to start once more from scratch. I messed upwardly 'Flesh', making the lines also thick and creating a dodgy H, so I started over on a new top sheet. When you're finished, it'southward time to scan it in.

18 Open files
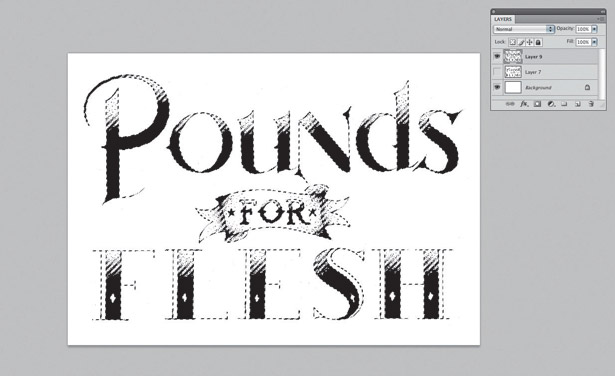
Scan at loftier res and open the files in Photoshop. If, similar me, you only have an A4 scanner, sew the two pieces together and select Paradigm > Adjustments > Levels. Tweak the sliders and then that the blacks go darker and the whites get lighter, creating more than contrast.

nineteen Photoshop magic
At present cull Select > Colour Range. Click on the highlighted area and press OK. Next, you should create a new layer, keeping the marquee option around the object. Striking Shift+Delete. Select a colour you like and press Return. You lot now have a free object that y'all tin apply every bit you lot delight.
For more info on type terms and tips, check out the What is Typography? and best gratuitous fonts posts on our sister site Creative Bloq.
Related articles
Source: https://www.creativebloq.com/netmag/create-font-2117095
0 Response to "what fonts are similar to bookman old style"
Post a Comment